Read - jQuery
For jQuery consumption of the WordPress Rest API, I am using Bootstrap framework offline.
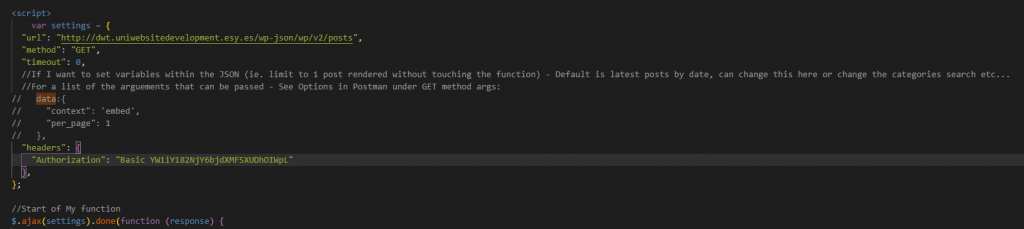
I have created a quick Bootstrap layout and as I am using Postman to generate the data, I use the jQuery function to generate the code within Postman. It gives me a starting point as shown below.

The code starts off with declaring a variable called settings which I use on the last line of the above screenshot. I called the Ajax method and use the settings in a function with the “url” being the route for the WordPress Rest API. I found within this I can add a data option where I can add arguements for the method (GET arguements). I can limit how many posts are shown per page as shown in the snippet but it is commented out. I can also sort by a particular order (Alphabetical, Date etc..). Some of the arguements available are in the Read section of the Postman blogs or a full list can be found by making an OPTION request to the url route.
The Authorisation needs to be listed but it is not used for the GET request. Without this header, the GET request fails.

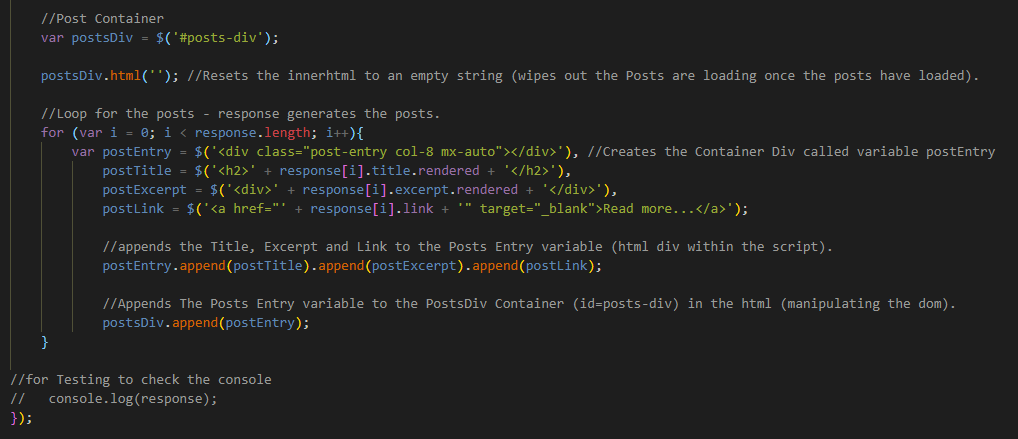
This screenshot is the rest of the function. I create a variable for postsDiv and this ties to the div element within the HTML with the “id=posts-div“. I use this last to append the loop to the HTML container.
I create 4 HTML elements within the loop. I create an Entry, Title, Excerpt and a Link back to the original post to see it fully on the hosted website. The post Entry is a container which uses some of Bootstrap classes for styling. The Title and the Excerpt I render the data from the post object and the Link is an anchor from the link property from the post object.
I then append the Title, Excerpt and Link objects to the element which I named postEntry. Which I use to append to the HTML container which manipulate the dom to show the data.


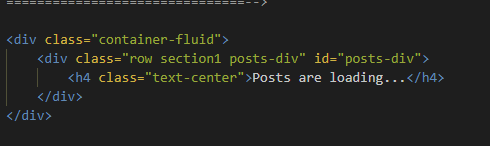
The last thing I do is I create a Posts are loading message to appear first on page load. The GET request times being on a testing server are slower than I would like so there is a message to show something is happening. The image on the right is of the post container which I spoke about above but the code below this postsDiv.html(”), this code sets the postsDiv.html to an empty string.
So on page load the <h4> tag is shown and once the function runs the empty string part clears the <h4> tags showing only the posts. I found this to be a nice touch to a user on the front-end.
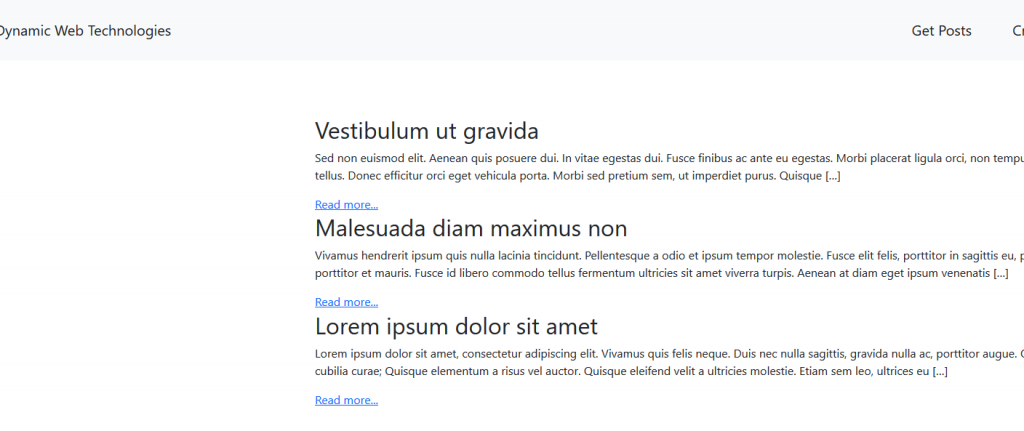
The last snippet below is a screenshot of the posts loaded on the frontend.

Create
I currently do not have a working Create with jQuery/JSON data. I can only get this to work in Postman which I have displayed in an earlier blog. I have 2 forms, one for authentication (username and password) and one for the create a form. My authentication seems to pass on Postman but not on jQuery. I am using Basic Authentication (username & password) for the WP Rest API and I think it’s this that’s causing me issues but I might not have the rest of it working properly.
I have ran out of time with this so this is something I will work on in my own time as I’d like to see it working. Its pretty cool on Postman and I have a basic understanding at least of how this works.
I tried using OAuth 1.0 but I ran into some major issues with it as I didn’t quite understand it. I also came across documents that says it became obsolete with WP 4.4 so tried OAuth 2.0. I tried a manual guide and a plugin and it was a big mistake. I found the tokens to be confusing and I got a bit lost. I understand Basic Authentication so will continue to use this to get it working and then look into understand OAuth and its tokens. I am aware passing the username and password over the request header gives some people the fear but its simple and easy for a starting point. I tried the Nonce and JWT and I don’t grasp either of them at this current moment.


