522 Error on OMDB
Following the 522 error I was getting on the OMDB when searching, I tested the test data on the OMDB website which is also failing so is server error rather than an issue with my code.
The 522 error itself is an HTTP cloudflare error. The error itself indicates a time out contacting the OMDB web server but the actually issue/cause is a number of possible reasons. The error just indicates that cloudflare encountered an error on the server. I found a support ticket on github for the same issue I was getting which looks to have gone down at 9am and came back up around noon. From what I found looking into it, it looks to be likely a cloudflare outage.
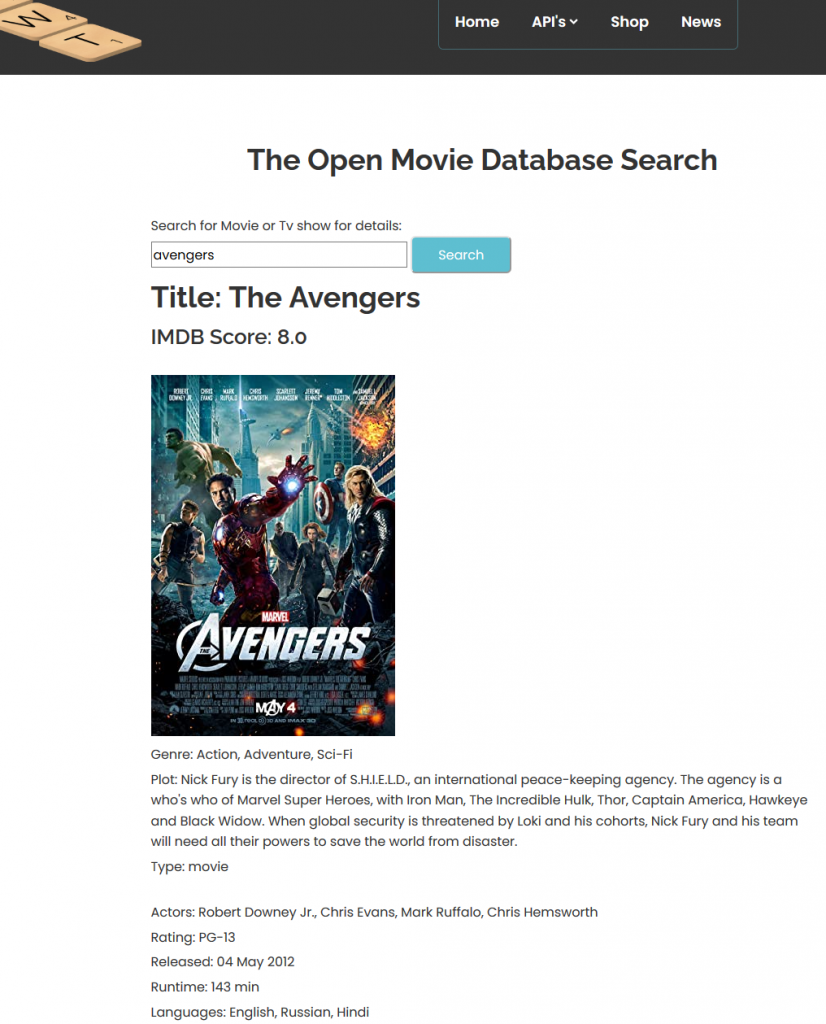
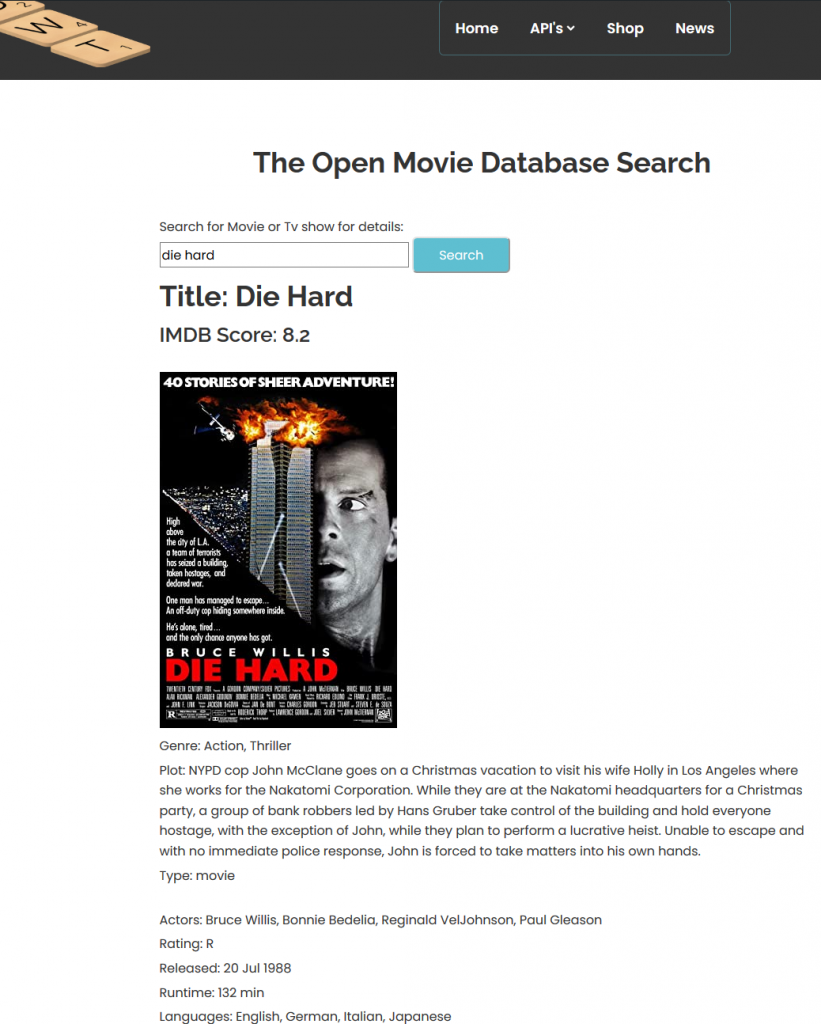
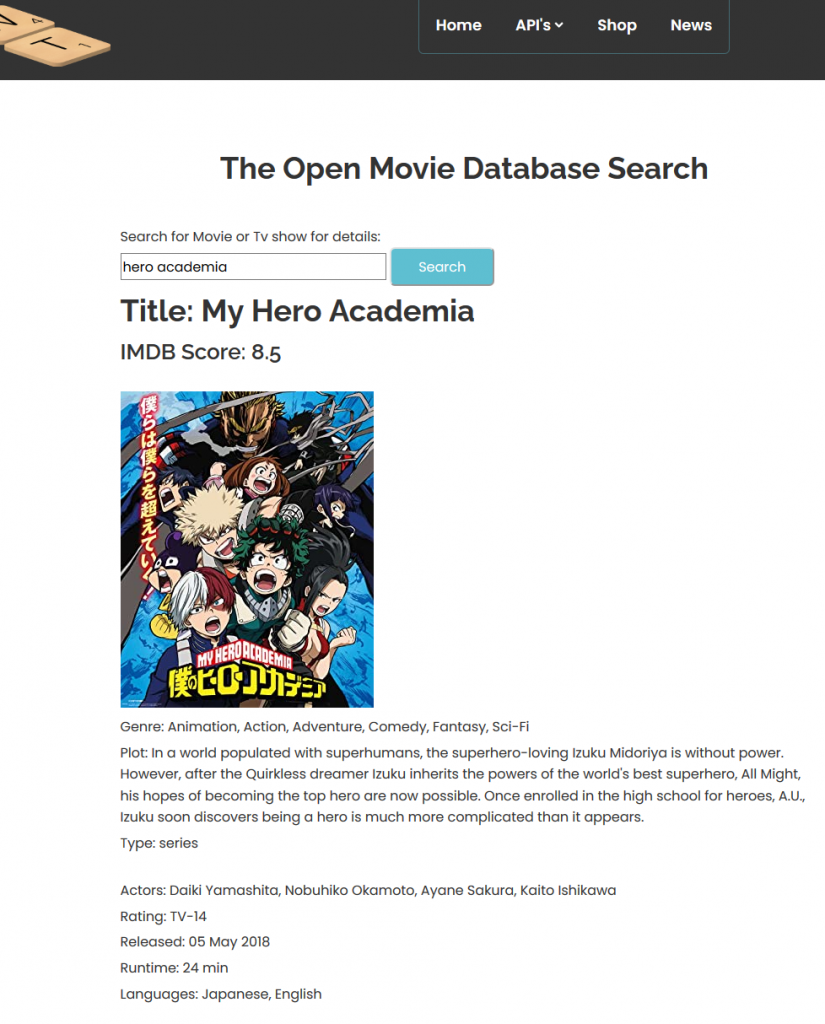
The API did return 1 result after the video was ended which was noted but stopped after I was searching other content. Now back up and running perfectly fine as shown below with a few examples.
This can also be tested using the following link: http://dwt.uniwebsitedevelopment.esy.es/movies/



CRUD - WP Rest API
Following the demo, I was able to get the Create part working and I am very close to Update & Delete. Having issues following the ID of the post and getting Object%20object error. I was told from the demo that this error just means undefined object which I couldnt work out. I was given an extra week to make progess and get it working.
Create
In my demo for Create I have 2 forms, a form to pass the username/password credentials and a form for the form. What I didnt understand from Postman is that I actually already pass the username and password in a header request. So this form is redundant, and has been updated and removed from the code.
The username and password was technically extra security in a way as it required information to be typed in to be sent but it would also send without a username/password being entered. It would only error if credentials supplied were incorrect. I would have had to change the header which is possible but for the purposes of this project, I like no credentials being required as the CRUD function is done offline and the WordPress site is on a test server environment. I proved in the demo that it works and that it doesnt work when wrong password credentials were supplied.
My initial idea for this was to use a CPT (Custom Post Type) for something like a Testimonial but I misunderstood what it was I was doing. Realistically, it would not be used for this commercially so kept it with Posts only.
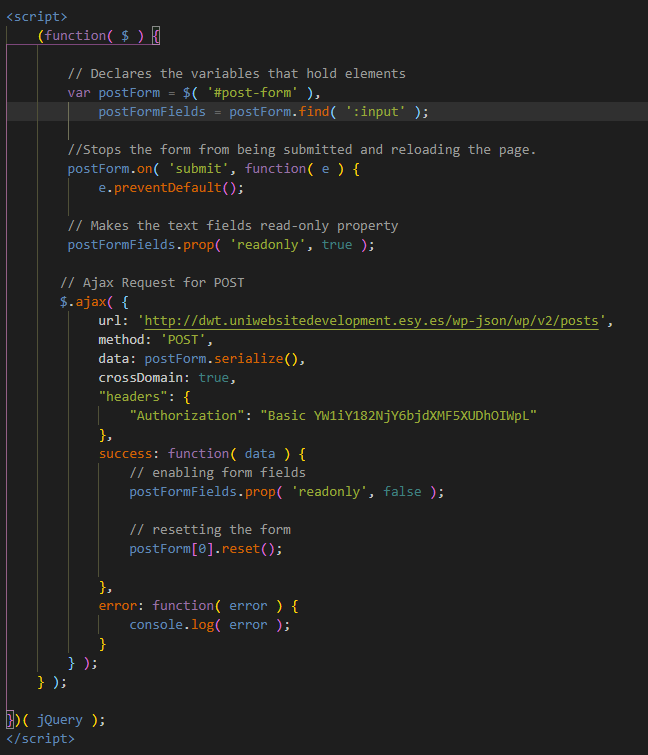
The image to the right is the create function. This small bit of code is all that is required for creating a post through WP Rest API.
The image is commented, first few lines declare the variables within the form.
The second part of the functions stops the form html tag acting like a form on submission. A form when it has been submitted will normally reload the page or make a request to another page. This stops this request from occurring but the form still sends the data.
The third part of the function makes the text fields on the form submission read only. This part is important as the data being sent can be changed whilst it is being sent. Making the data read-only means that the data being sent cannot be tampered with.

The Ajax part of the function supplies the url for POST method. I am sending the data from the form using a serialize method which creates a url encoded text string from the form values. The header information listed is Basic authentication being declared and the string value “YW1iY182NjY6bjdXMF5XUDhOIWpL” is literally my username and password for the server being sent as a string. The string is encoded as Base64, which if you google a decoder for it and insert the string, it actually gives my username:password as a key:value pair. I understand this is super unsecure especially on my blog but the details are now invalid and no longer work.
The last part of the function is on success reset the form. If it fails it shows in the error logs. I had messages appear which were on a prepend and an append which stopped working before the demo so I removed these. I have no error/validation control. Truth is, I struggled to get this far never mind worrying about error/validation. I would have spent more time than I had doing this so I skipped it.
I understand the importance of it but at the same time, I wanted this to work more. I found this a time sink as its very niggly and I seem to put most of my time into the parts that matter this time rather than my previous mistakes where I time sink parts that dont get me much from it.

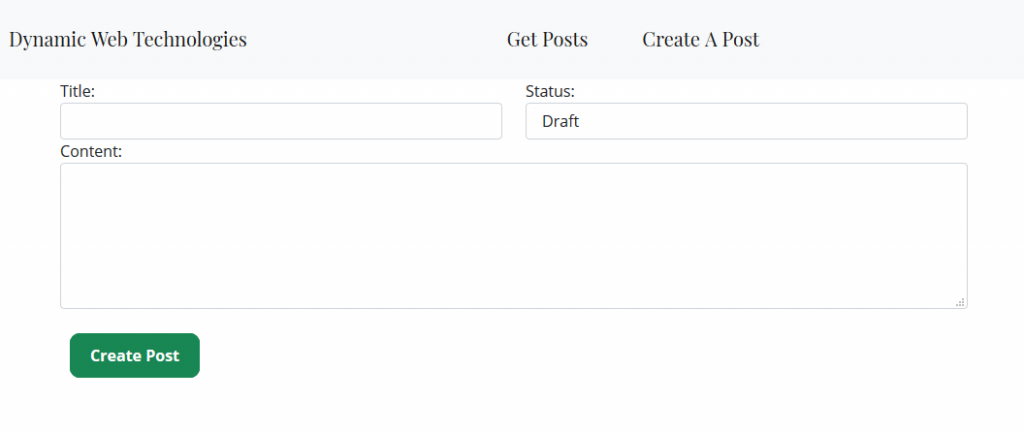
This is my form on the front end.
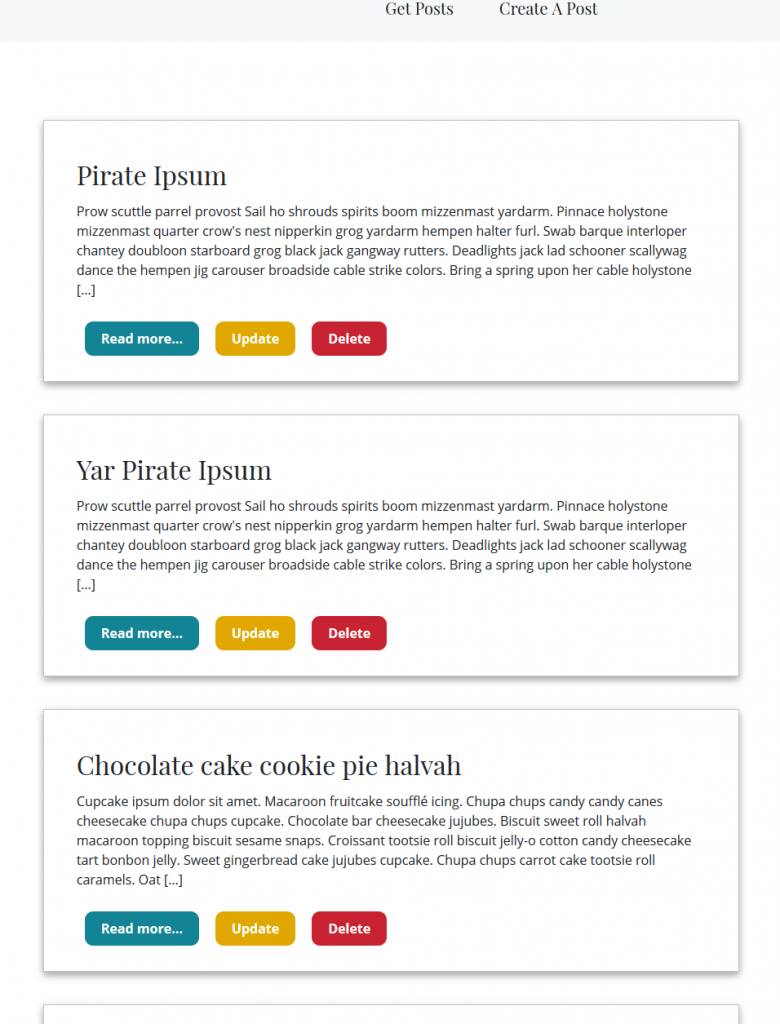
Its very simple, Title, Post Content, Draft or Publish Status. These are used to generate my GET posts below. There are more posts been added via my Create A Post option. The one thing I would have liked to incorporate into it is the featured image, I found it relevantly easy to do on Postman but was unsure of how to tie that in with jQuery so left it easymode at present.

Update/Delete
Unfortunately I was not able to get these to work properly so declined by second demo option. I had major issues understanding how to use an object within jQuery. I found different ways to work with it and declaring it in JavaScript but everything I tried showed it as “undefined“. I have tried most of the fixes on Stack Overflow to no avail. I do have it working for both Update and Delete but its specific code the the array which I will explain below. I didnt feel that this was it working correctly even if I were to pass it off as “working” to a degree. I came to the conclusion that I’m doing it wrong.
I found a working option from jsfiddle but was someone elses work and required me re-writing everything, from a time point of view, I didn’t have it. It uses data-id for the html element and it links this to the object. I tried to incorporate it into my own but I got stumped with the “undefined” object constantly. It also didnt use a form, it uses spans but I am not sure if this was relevant or not to it working.
I have the Update and Delete options within the GET request. They both are launched as a modal using bootbox.js. I ran into more issues with attempting validation on bootbox.js and took some understanding. I ended up getting annoyed with it and using “window.location.reload” or “window.location.replace(“http://localhost/dwt/restapi/get.html”);” to go back to the page. The get.html is my testing page.
I worked mainly with the DELETE request as if I can get the id to work the Update request is pretty much the same form as the POST request only as a PUT request to the id of the post.
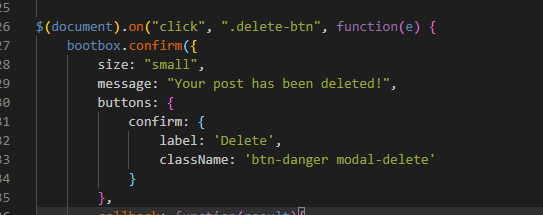
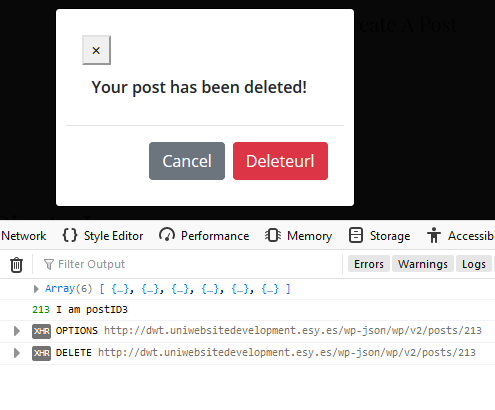
This is the code for the Bootbox.js, I have a small modal box appear with the message your post has been deleted with an option for a Delete button.
I found the bootbox.js code to be very fiddly and spent more time on it than I wish I had. In hindsight I should have just used bootstraps modal’s but they are niggly to use as well. I could have done an alert box and kept it simple.
It does what I want it to do, the documentation for it doesnt do exactly what it says and required some external support from Stack Overflow and Google.


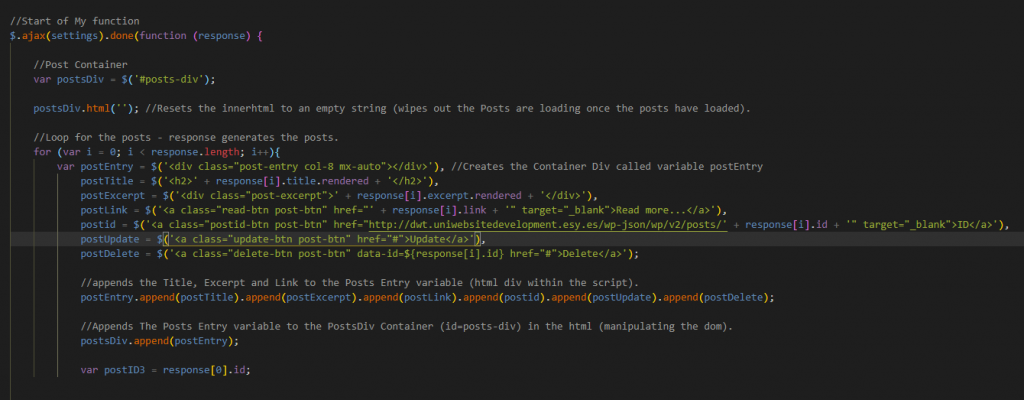
This is my GET request more or less with some extra fields for the Update and Delete. I have a post ID to work out what ID each post should have and I added an extra variable within the loop function for postID3. From what I understand; the issue I have is to do with the loop but if I add the DELETE request outwith the loop it cant find the post information. The postid = response[i].id finds the correct ID for each post on the GET request. So this is correct.
The postID3 if I make it the same (response[i].id) to extract the id it gives an object error. If I try using the data-id it shows me as undefined. If I remove the data-id it finds the first post made in the array each time I make the response[0].id request but with the data-id it finds the last post made.

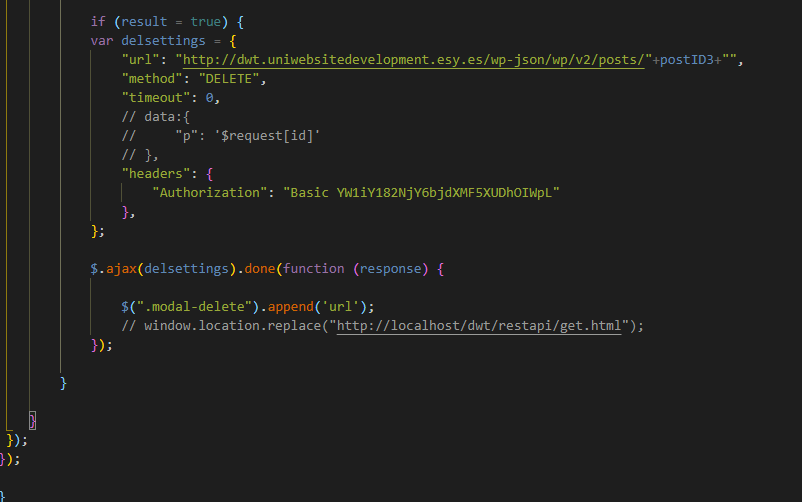
My delete request, It is pretty simple request for it to find the post id and delete the data. The main issue was getting an ID on the postID3 variable.


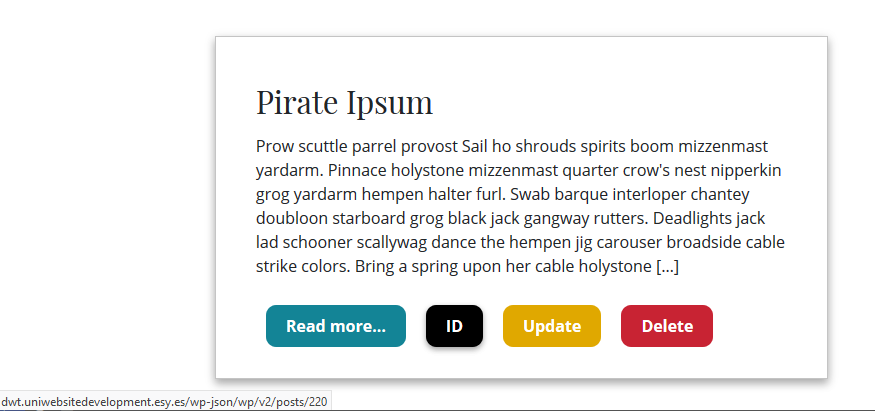
So above Pirate Ipsum post ID 220 is on the left and the image on the right is me adding a “console.log(postID3, “I am postID3”);” before running it as well as showing that there was a successful delete request for post 220. There is a weird error on the modal but I cant apply the window reload fix for it as I would lose my console logs which is what I want to show, so ignoring that error. This delete request works perfectly fine.


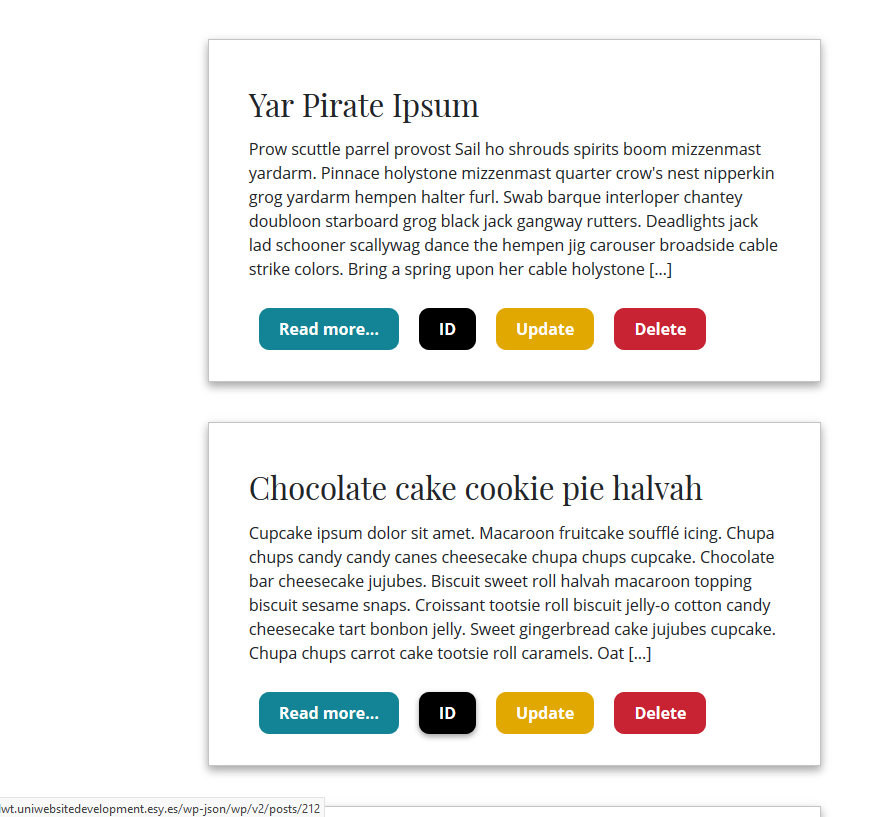
As you can see the first post listed is the second post available so the Pirate Ipsum is gone. So the id 212 belongs to Chocolate cake cookie pie halvah Post. The id of the Yar Pirate Ipsum is 213.
The second screenshot is me deleting id 212 and it is deleting the first post in the array which is 213. So the pirate post is gone and the Chocolate cake post still lives. I can change the numbers of the array for the response[0].id to delete specific numbers of posts but this still doesnt work as it should.
The UPDATE request has the exact same issue. The problem being is it overrides posts I am not meaning to edit which is quite frustrating.
When I originally done this I thought it was working fully as was only deleting the first post in the array but when I came to update a random post in the middle, I was left very confused as to why it had overwritten my latest post. I spend alot of wasted time looking at the code for update only to realise my mistake when I went back to delete and tried to delete a random post.
Demo Conclusion
My understanding is that although the GET request works and shows the information that it is meant to show, there is an error within it. I think I would need to link to a single post rather than linking back to the post url (DWT Site) which I thought was a good idea at the time. Then I would be able to stick a button for update and delete on the single post which would have the ID I would require to make the request.
This is something I am going to work out on my own as it is annoying me. I am glad that it is partially working as I have spent a lot of time on this feeling I was getting no where. Normally for commercial purposes if I came across this, I would have used the JS Fiddle code and linked back to it in a comment. Obviously I am unable to do that in uni as it has to be my own work and I need to be able to understand it and explain how it works.
My biggest takeaway from this project is learning how to use Postman. It wasnt part of the class and is nothing to do with jQuery/JS libraries but I learned how to do manipulate API’s with it and not just the ones in my blogs/demo. The documentation/support on it is horrible and it took me ages to learn how to use it properly but when it clicked I understood JSON. I get the point of it and I understand how to read it. I really enjoyed Postman as its something I will use commercially in the future. Im no longer going to shy away from API work or JSON.
The second big takeaway is I need to do more for validation, normally I write front-end and back-end incase something gets through that way I have double control but in this project I mainly didnt know what I was doing so validation took a hit. Im used to working within WordPress where its pretty much done for me. I just need to test it and fix it where I can trip it. At this level I should be writing validation on the front-end especially for the forms. The API’s I am not sure how to validate these, I dont actually think I can. I believe its the issue using a free API where you lack the control but Im sure there are documentation on the API’s for error catching. However, this is something I will look at doing more in the future rather than leaving it.


