Extensions
I had a look at quite a few of the different extensions available for Laravel. I am not 100% sure that extensions is the proper terminology for what the different packages for pre-built customisations is called as the name varies from website to website but I will refer to them as extensions.
Jetstream was the example shown in the lectures and is likely what most people will use so I wanted to do something a little bit different from everyone else so ruled myself out on using it. It also is not an admin dashboard, which is something I wanted to do considering its what I think of from a CMS.
The first extension I tried was Voyager which looked really cool on their website but I found it difficult to understand, the UI is very clunky and it wrote a ton of stuff to the database that I really don’t need. It ended up feeling like a bloated WordPress install. The documentation for Voyager is really good just a shame the UI and bloatware irritated me.
I really like Nova which sadly is a paid extension. I done a lot of research on this extension and asked for a free copy as I am a student but sadly was denied (if don’t ask you don’t get). It costs $99 and it is worth more than this with the time it saves from the information I read. It offers a lot of functionality but not as much customization as other extensions offer.
This left me with Backpack which I think is pretty cool for an admin dashboard. Backpack is super customisable, I can change anything I like and it sits in the background if I choose to use my own code instead of its code. The downside of this is that it will allow me to change stuff I should not be changing which leads to many 404/405 errors and database blunders. The only real downside I found on Backpack is updating it to a new major Laravel release is a complete nightmare where Nova is part of the Laravel ecosystem. This wont be a problem for me as I wont be downgrading/upgrading between versions.
Backpack


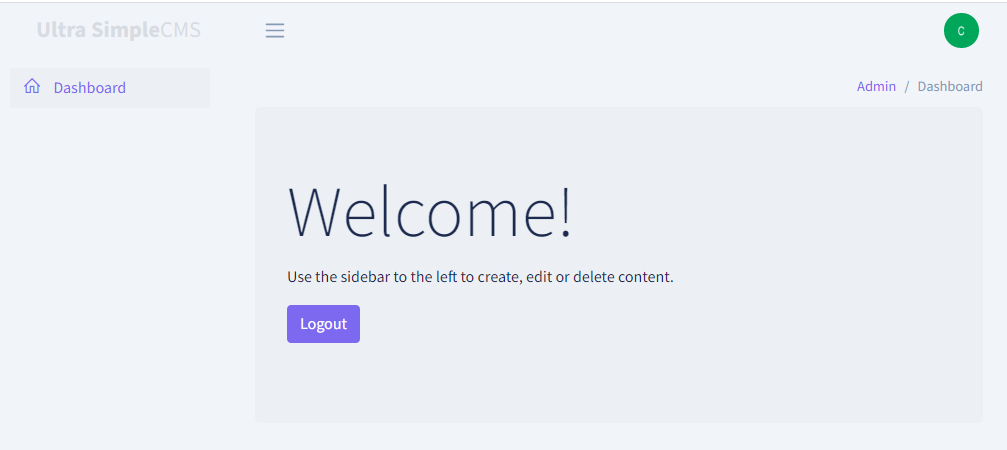
I get the above by using the following commands:
composer require backpack/crud:"4.1.*"
php artisan backpack:installThis generates user authentication for an admin user only and gives access to an admin dashboard which is a custom page. The forgotten password option would error due to no details being setup in the .env file but it would write the forgotten password token to the database for password_resets. This took me a while to get working. I fixed it by using my SMTP server for University email address but would normally be support@domain.com depending where it is setup. However, the admin dashboard menu comes with nothing connected to it, to setup CRUD functionality for posts I use Blueprints which is another Laravel extension.
Blueprint
Blueprint generates multiple Laravel components by using a draft.yaml file which is created when it is first installed. I edit the draft.yaml to include Category and Tags as well as Posts. I use this to generate migrations and models for crud. By default it writes the information to the root of the Laravel project, I found best practise to edit the models into the model directory. Blueprint’s on build generates the relationships for the database and the migration generates a posts table using the defined columns in the draft.yaml file. Ran the migration which sets up the Post, Category and Tags to the database as shown below.